Blog Button Tutorial
Blog Button Tutorial
I have gotten a couple of requests to do a blog button tutorial, so here. //shoves tutorial in your face//
**Note: This tutorial was made for Windows, with Google Chrome and Blogger. You may not be able to follow this easily if you are using other platforms.
**Note: I will put up a tutorial using another platform, if requested.
Making the Button



Well done! If you have any problems, just comment and Ill try and troubleshoot for you. Also, I was thinking of starting up a "Buttons" page, so comment if you want your button up there!
~ayumii
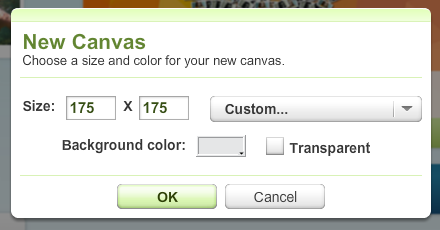
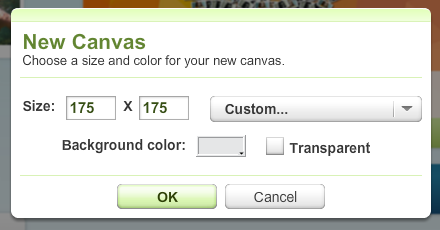
First of all, you will need a picture to act as your blog button. Dont make it too big. I recommend 175 x 175 pixels, but you can go bigger than that. Just dont make it too big, otherwise itll look like your button swallowed everything in existence (webpage-wise).

To make your picture, you can use programs like Photoshop, PicMonkey, etc. I used an online editor called Ribbet (which is basically Picnik 2.0, if youve ever heard of the program Picnik). Its a little limited without the premium stuff, but it gets the job done.
 |
| I personally like the stickers that they have. |
What do you put on your button? Your blog title (well, obviously), your subtitle if you have one (and can fit it on the button) and a background that suits the blog. If youre unsure, I could always help. Just send me an SOS in the comments and Ill get to you as soon as I can.
Uploading the Button
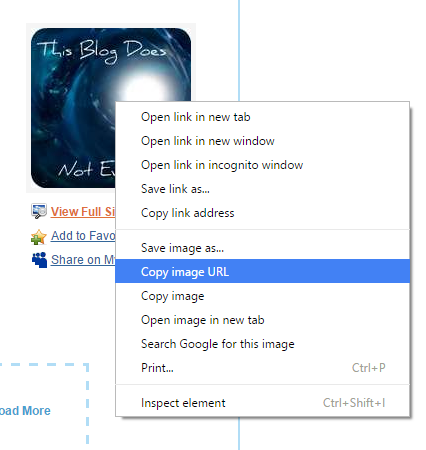
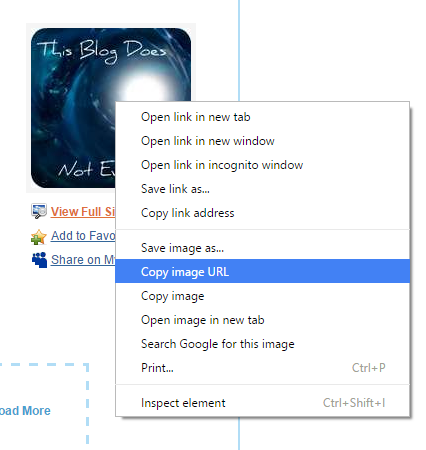
Now comes the coding part. This is where you will need your button URL. In order to get it, you will need to upload your button image to a site like TinyPic (which stores images). Once it is uploaded, just right click the picture and click on "Copy Image URL".

Paste the link into Notepad or Microsoft Word, and make sure you dont lose it.
This is the code you will need.
<a href="http://www.YourBlogURL.com"><img src="http://www.YourButtonImageURL.jpg" /></a>
I dont understand a lot about this, but I know this much:
<a href="..."> ~ this is the bit where you tell the button where you want it to go. The URL will be the link to your blog.
<img src="..."/> ~ this is the bit where you tell the button where to get the picture from. Put the link that you previously saved in Notepad or a word document here.
</a> ~ this is how you end the code.
Example:
<a href= "http://thisblogdoesnotevenexist.blogspot.com"><img src="http://i58.tinypic.com/2a6wbj8_th.jpg" /></a>
**Important: Make sure that the quotes (") are straight, not curved. If theyre curved, just type them in again.
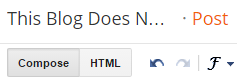
To put it in a blog post (remember that I am using Blogger as a platform), you need to click a little tab up the top that says "HTML".

It might look a little confusing, but dont worry. Just input the code at the bottom, and switch back to the compose tab. Hopefully, you should see your button. Now, click preview and test the button. Does your page refresh? If so...
~*~*~YOUVE JUST CREATED YOUR VERY OWN BLOG BUTTON!!~*~*~
Well done! If you have any problems, just comment and Ill try and troubleshoot for you. Also, I was thinking of starting up a "Buttons" page, so comment if you want your button up there!
~ayumii

Comments
Post a Comment